正文:
今天要來介紹 element-ui 的 icon 和 button
element-ui 很貼心的內建了 icon 供我們使用,使用方法有兩種,若單獨使用僅需要直接將 class name 放置圖標種類名稱即可
<i class="el-icon-user">

另一種方法為放在 button 內使用
<button is="el-button" icon="el-icon-user">

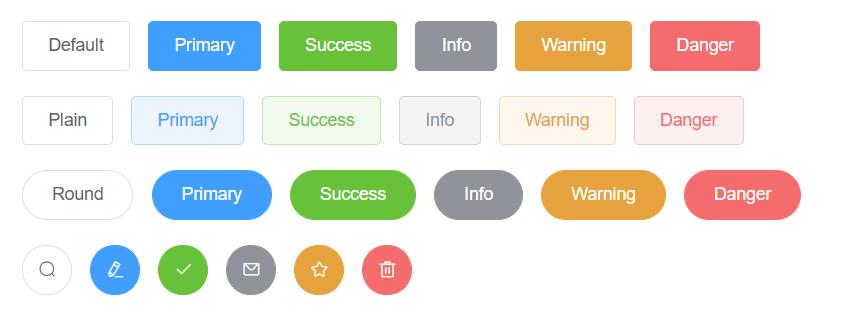
接下來我們來介紹按鈕吧
這邊是 element-ui 按鈕的基本樣子,根据 type 去決定顏色,添加 plain 使顏色變為底色, hover 後再顯現出來,添加 round 讓按鈕增加圓角,使用 circle 讓按鈕變成圓型
和一般按鈕一樣,我們一樣可以添加 disabled 屬性讓按鈕無法點擊
element-ui 還有一個好用的東西是 :loading 屬性,可以接受布林值,當數值為真實會添加一個在轉動的 icon,並且更改為 disabled 狀態
